Build guides to document your Apostrophe site.
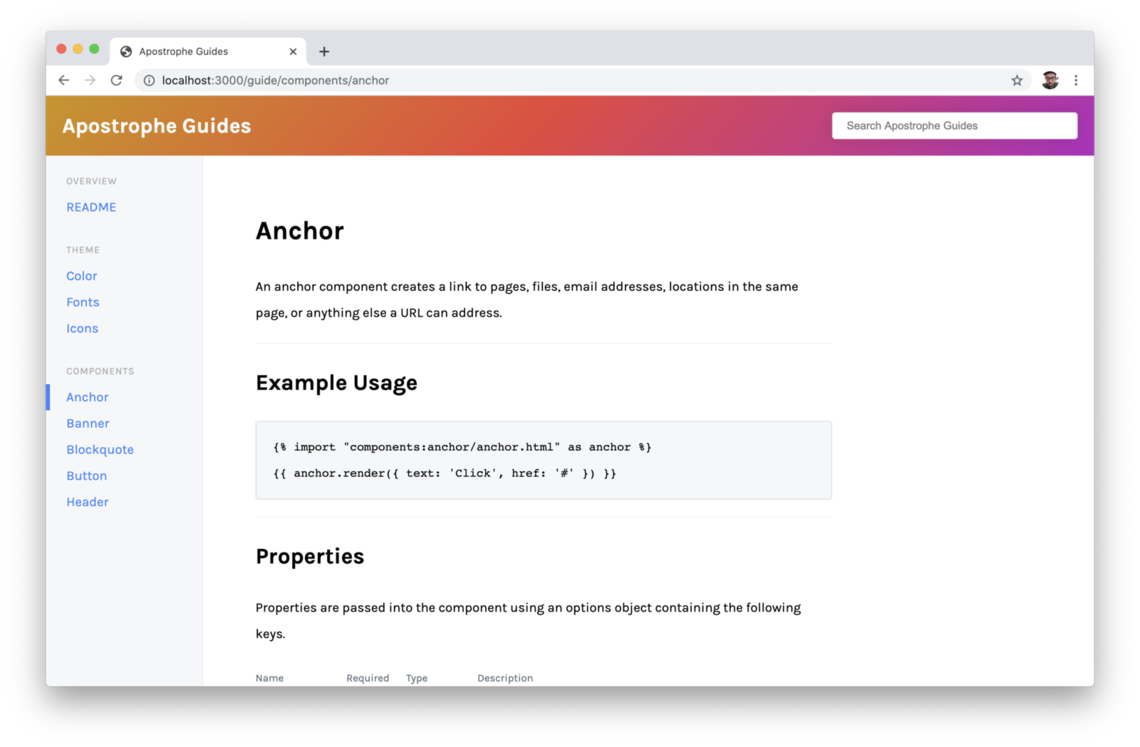
Apostrophe Guides is a new extension for ApostropheCMS that allows developers to build static guides which document a custom Apostrophe site using Markdown. Apostrophe Guides can be used to create a Styleguide to document your implementation or a User Guide to document how to manage your site.
Developers and users typically need to share and reference information about how their specific site is built but most CMSs don't have a way to include documentation directly. This is typically solved through the use of 3rd-party plugins or other collaboration tools which is not ideal since the documentation is then separate from the CMS itself.
Apostrophe Guides solves these problems by allowing developers to easily create living guides from static files. We've included some Markdown-like elements to help you document color swatches, icons, typography, and common components. Apostrophe Guides also has a basic search functionality allowing users to quickly search their guide for specific keywords. We hope we've covered most of your documentation needs with Apostrophe Guides, but because this is an Apostrophe module, guides can easily be customized to any additional specific need.


For instructions on installing and configuring Apostrophe Guides, see the technical documentation on GitHub.


FAQs
How do I start using Apostrophe Guides?
Install the apostrophe-guides module and enable it in your app.js. You'll also need to do some basic configuration to tell it where your documentation files live.
What is the URL of my guide?
The default URL of a guide is /guide. For example, if your website is http://example.com, the guide would be located at http://example.com/guide. This is customizable using the path option in the configuration.
How do I create documentation files?
There is a full reference to creating documentation on GitHub.
Are Guide pages editable?
Modifications to the guide are made by updating the corresponding Markdown page in your project's repository (GitHub, GitLab, etc). If you're comfortable with Markdown and have access to your repository, you should be good to go. Future versions will make these pages editable through the CMS by any user with appropriate credentials.
How do I order pages in the Guide?
Pages are ordered by the way they are passed in the docs property of a section. If you require a specific order of your pages, include the paths to your pages in the order you desire. If you include a glob, pages will be listed alphabetically.
What does "search" search?
Each guide has its own internal search functionality, so search results are specific to that guide. For example, if you have a Styleguide and a User Guide and you search "button" within the Styleguide, you'll only receive results for "button" in the Styleguide. This was done to return relevant query results for the user. The benefit here is that a non-technical user does not get technical documentation and vice versa. If that is not a concern, you could create a singular guide that houses technical and non-technical documentation.
Why not just build a guide with Apostrophe pages and widgets?
Technical documentation and CMS content are different. The widgets and capabilities that an Apostrophe-powered marketing site provides are well suited to that purpose, but not to providing instruction on how to edit the site itself.
Happy documenting!