Extensions & Integrations
Import Export Translation
Streamline your translation workflow with structured JSON export/import for professional translation services. Perfect for agencies managing multilingual sites, content teams working with external translators, and organizations requiring precise translation control over automated solutions.
Note: This module requires an ApostropheCMS Pro license. Create an account on Apostrophe Workspaces or contact us to access Pro extensions.
Why Import Export Translation?
- 🎯 Professional Translation Ready: Export structured JSON files optimized for translation agencies and CAT tools
- 💰 Cost-Effective Workflow: Work with preferred translation providers without API restrictions or per-character fees
- 🔄 Version Control Friendly: Track translation changes and maintain audit trails with JSON diff tools
- ⚡ Batch Processing: Translate entire sites efficiently rather than page-by-page editing
- 🛡️ Quality Assurance: Review translations before import with full context and field hints
- 🏢 Enterprise Scalable: Handle large multilingual projects with structured workflows
Installation
npm install @apostrophecms-pro/import-export-translation @apostrophecms-pro/automatic-translation
If you already have the automatic-translations module installed, make sure you have at least the minimum required version:
{
"@apostrophecms-pro/automatic-translation": "^1.2.0"
}
Configuration
Configure the module in your app.js file:
import apostrophe from 'apostrophe';
apostrophe({
root: import.meta,
shortName: 'my-project',
modules: {
'@apostrophecms-pro/automatic-translation': {
options: {
enabled: false
}
},
'@apostrophecms-pro/import-export-translation': {}
}
});
Important: The
@apostrophecms-pro/automatic-translationmodule is required as a dependency. If already configured in your project, explicitly setenabled: falseto avoid conflicts between manual and automatic translation workflows.
How to Use
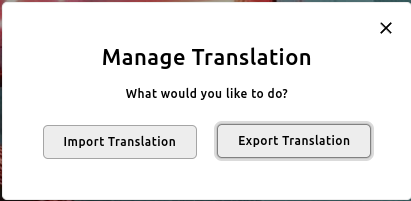
The module adds a translation management button to your admin bar for easy access to import/export functionality.


Export Translation Files
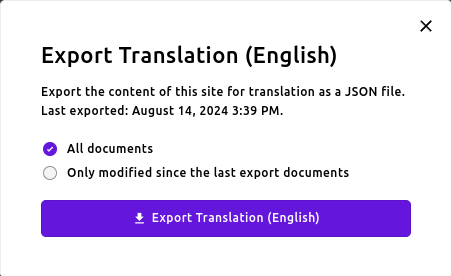
From your default locale, click "Export Translation" to generate a structured JSON file containing all translatable content. Choose between exporting all documents or only those modified since the last export—perfect for incremental translation projects.

The exported JSON file includes contextual hints to guide translators and maintains the site structure for accurate reimport. This file can be duplicated for each desired locale language. Only the "text" string values should be altered, the rest of the data in the file should remain unchanged in order for the text to be imported correctly. This is covered in the JSON data structure section.
Import Translated Content
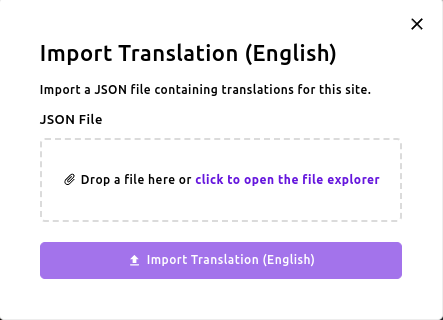
To import translations, first switch to the locale where you want to import a translation file. Then click on the "Import Translation" button from the initial dialog. A new modal window will open with the options to select a JSON file to import. This file should be a previously exported JSON file, with translated text. Click on the "Import Translation" button to import the text and localize documents from the default locale.

Translation Workflow
The module implements a structured approach to multilingual content management:
Typical Workflow
- Export text from your primary locale (e.g.,
en) - Translate the JSON file using your preferred translation service or tools
- Import the translated content to target locales (e.g.,
fr,es,de)
Key Workflow Principles
- Source-driven localization: Target locales are managed entirely through this workflow
- Published content basis: Uses only published documents from the source locale
- Overwrites existing translations: ⚠️ Imports replace any manual edits in target locales
- Document stability required: ⚠️ Avoid archiving or unpublishing source documents between export and import
JSON Data Structure
The exported JSON provides structured, translator-friendly data:
{
"version": "1.0",
"locale": "en",
"exportedAt": "2024-08-14T14:25:37.265Z",
"documents": [
{
"_id": "ebbbayuxv8y52lkj1hzu8ii1:en:published",
"type": "article",
"data": [
{
"text": "article 1",
"hint": "Title",
"system": {...}
},
{
"text": "article 1",
"hint": "Slug",
"system": {...}
},
{
"text": "<p>A rich text content: article1</p>",
"hint": "Main > Rich Text",
"system": {...}
}
]
},
{
"_id": "eczrqxxb8nz9pu2plqb0gaj1:en:published",
"type": "@apostrophecms/home-page",
"data": [
{
"text": "Home",
"hint": "Title",
"system": {...}
}
]
}
]
}
File Structure Reference
Each document contains:
_id: Unique document identifier for accurate mappingtype: Document type (page, piece, widget, etc.)data: Array of translatable fields with:text: Content to be translatedhint: A hint extracted from the field schema - fieldtranslationHintorlabelproperty value in format of "Parent Field Label > Field Label" (see below for more details)system: Metadata for reimport (do not modify)
Translation Hints
The module provides contextual hints to guide translators:
- Field labels: Uses
translationHintproperty from field schema, falls back tolabel - Hierarchical context: Nested fields show parent relationships (e.g., "Main > Rich Text")
- Widget context: Widget translations include module labels for additional context
- Structured guidance: Helps translators understand content purpose and maintain consistency
💎 Ready for More Pro Features?
Prefer AI-powered workflows over manual translation? Explore additional Pro modules that complement your multilingual content strategy:
✨ Additional Pro Features
- 🤖 AI Translation: Skip manual workflows with instant DeepL, Google Translate, and Azure AI integration
- 🔍 SEO Assistant: AI-generated meta titles and descriptions optimized for each locale
- 👥 Advanced Permissions: Granular access control for translation teams and locale management
- 📝 Document Versions: Track translation changes and maintain audit trails across locales
- 🏗️ Assembly Multisite: Manage multiple localized sites from a single dashboard
Contact our team to learn more about Pro extensions that accelerate multilingual content management.
Made with ❤️ by the ApostropheCMS team. Need multilingual content management? Contact us about Pro translation features.

