Extensions & Integrations
Doc Template Library



Eliminate the blank page problem and accelerate content creation with reusable templates for pages and pieces. Perfect for teams managing multiple similar pages, content creators who need consistent layouts, and developers building scalable content workflows.
Why Doc Template Library?
- ⚡ Faster Content Creation: Pre-built layouts and content blocks eliminate starting from scratch
- 🎯 Brand Consistency: Standardize layouts across teams and content types
- 👥 Team Productivity: Content creators can focus on messaging instead of layout decisions
- 🔄 Reusable Assets: Save successful page layouts for repeated use across projects
- 🛠️ Developer Friendly: Configure default widgets and content for any page or piece type
- 🖼️ Visual Template Manager: Browse, edit, and apply templates through an intuitive interface
Installation
npm install @apostrophecms-pro/doc-template-library
Note: This module requires an ApostropheCMS Pro license. Create an account on Apostrophe Workspaces or contact us to access Pro extensions.
Usage
Configure the template library module in the app.js file:
import apostrophe from 'apostrophe';
apostrophe({
root: import.meta,
shortName: 'my-project',
modules: {
'@apostrophecms-pro/doc-template-library': {}
}
});
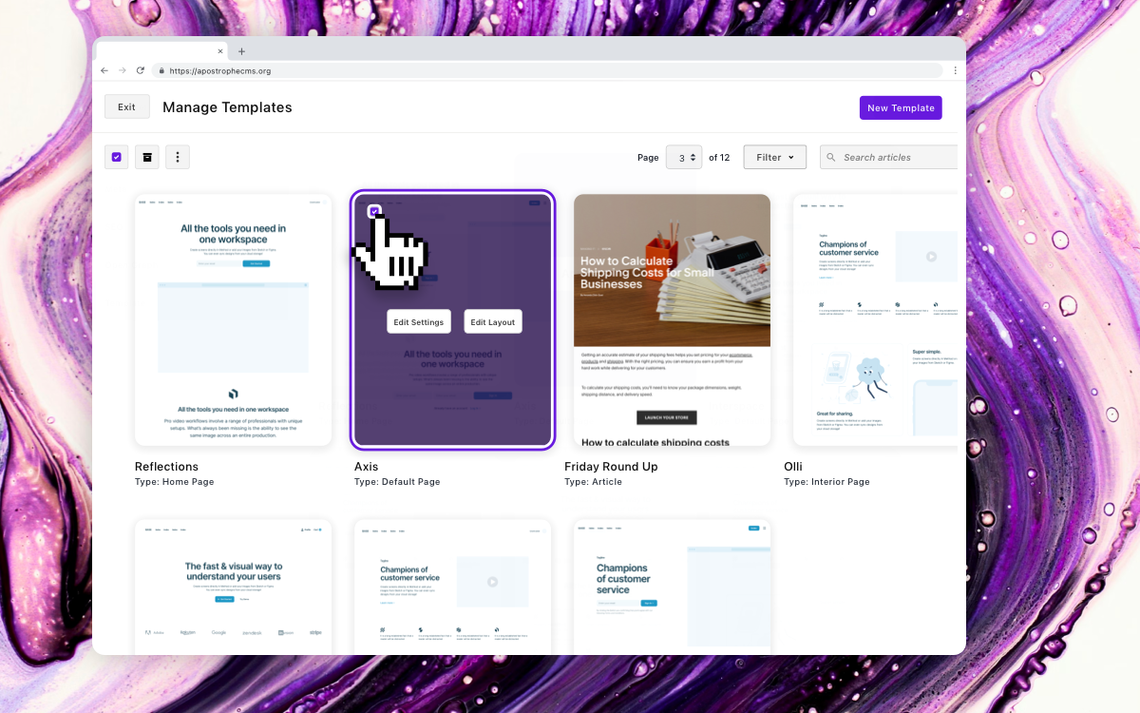
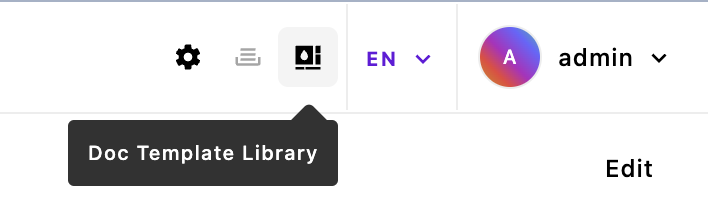
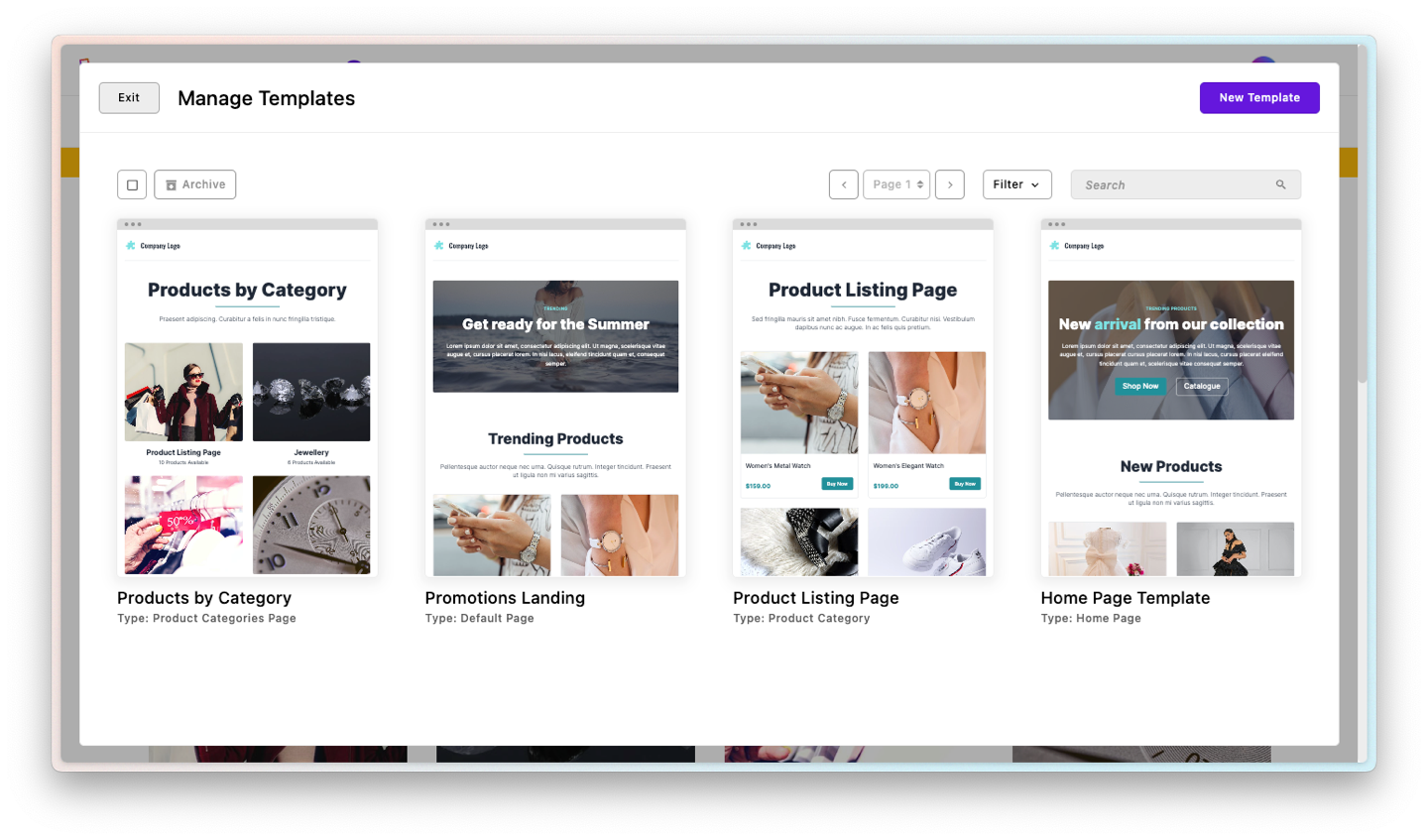
Using the Template Manager

Once enabled, your admin bar includes a new template library button (located right of center, next to the user menu). Click this button to open the template manager displaying cards for each page-type and piece-type template.

Template cards include:
- Visual previews using iframe for pages (piece templates show previews when corresponding piece-page exist)
- Template name and document type for easy identification
- Filtering options by document type
- Search functionality to find templates by name

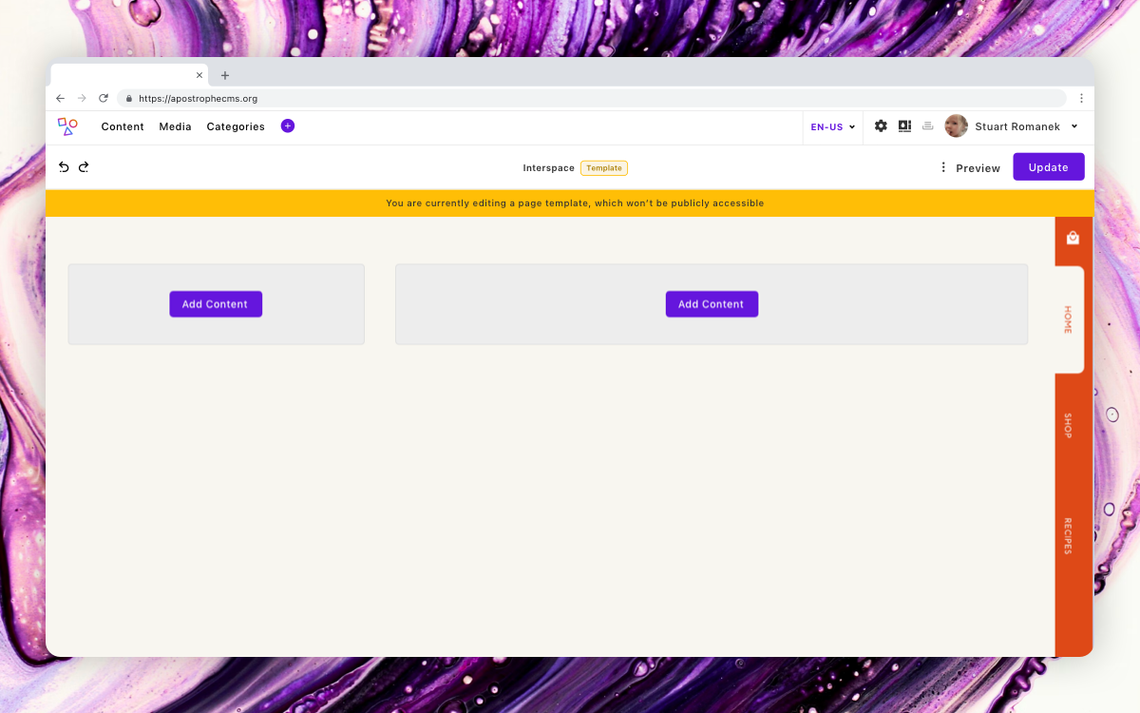
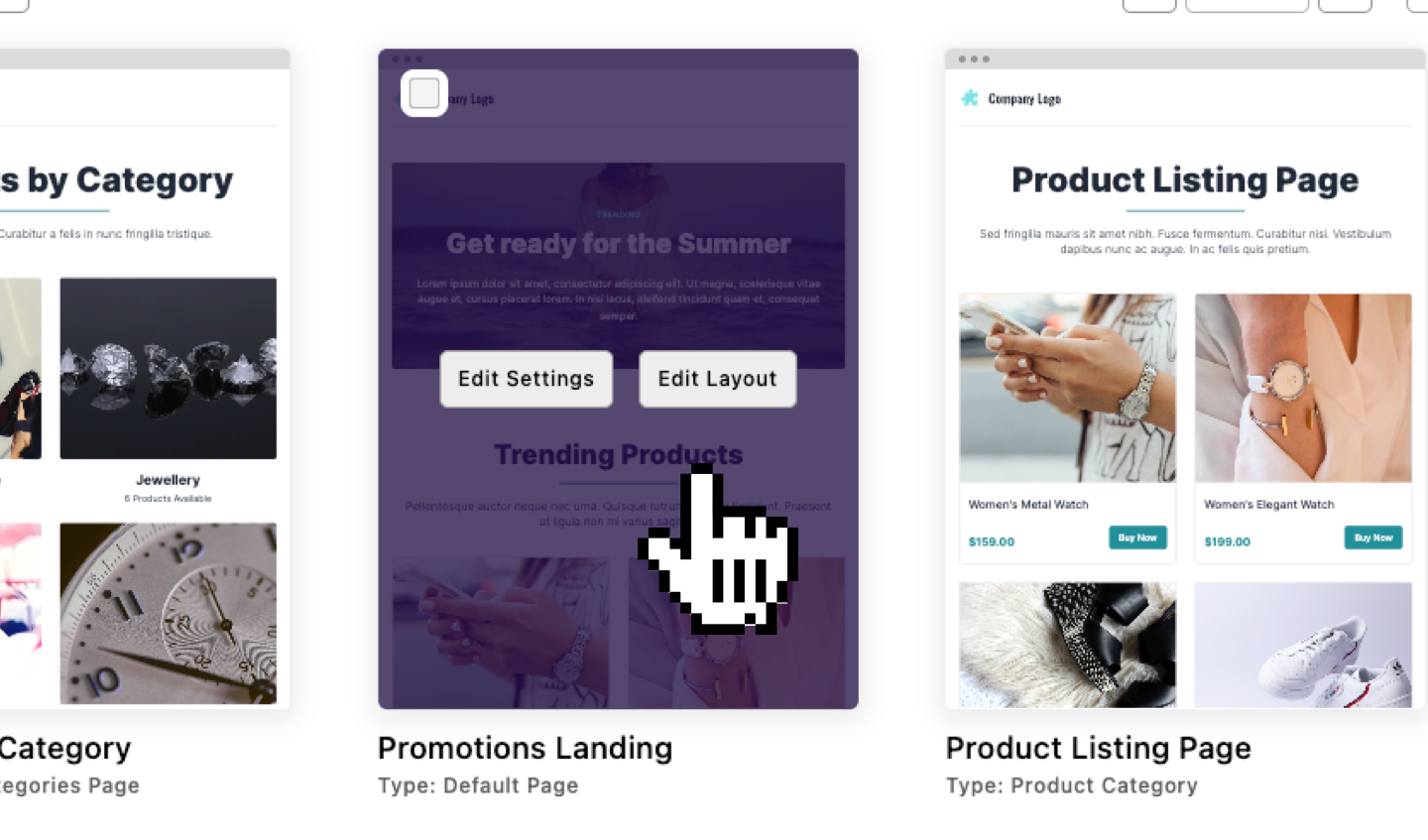
Page template editing: Hover over any page template card to reveal two editing options:
- "Edit Settings" - Opens the page editor modal for content and configuration changes
- "Edit Layout" - Opens preview mode for in-context editing with visual layout tools
During template editing, a yellow notification bar appears across the top, and template slugs display with an @ prefix to indicate template mode. Changes only affect future pages created from the template.

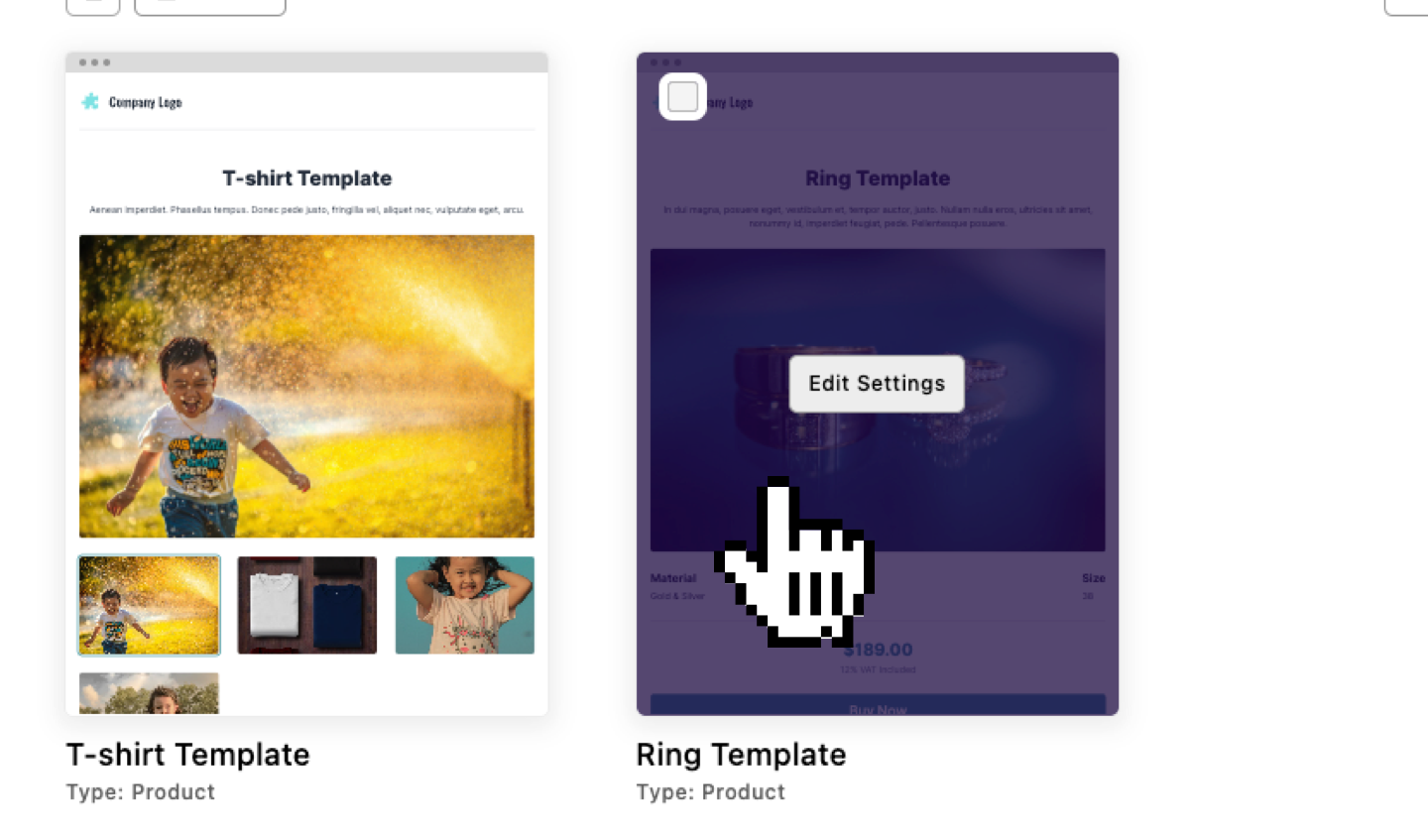
Piece template editing: Hover over piece template cards to access the editor modal. Like with the page templates, changing the piece-page templates only impacts new pieces made with this template, not past pieces. For piece types with corresponding piece-pages, you can edit templates in-context with the same visual indicators.
Creating New Templates
From the Template Manager

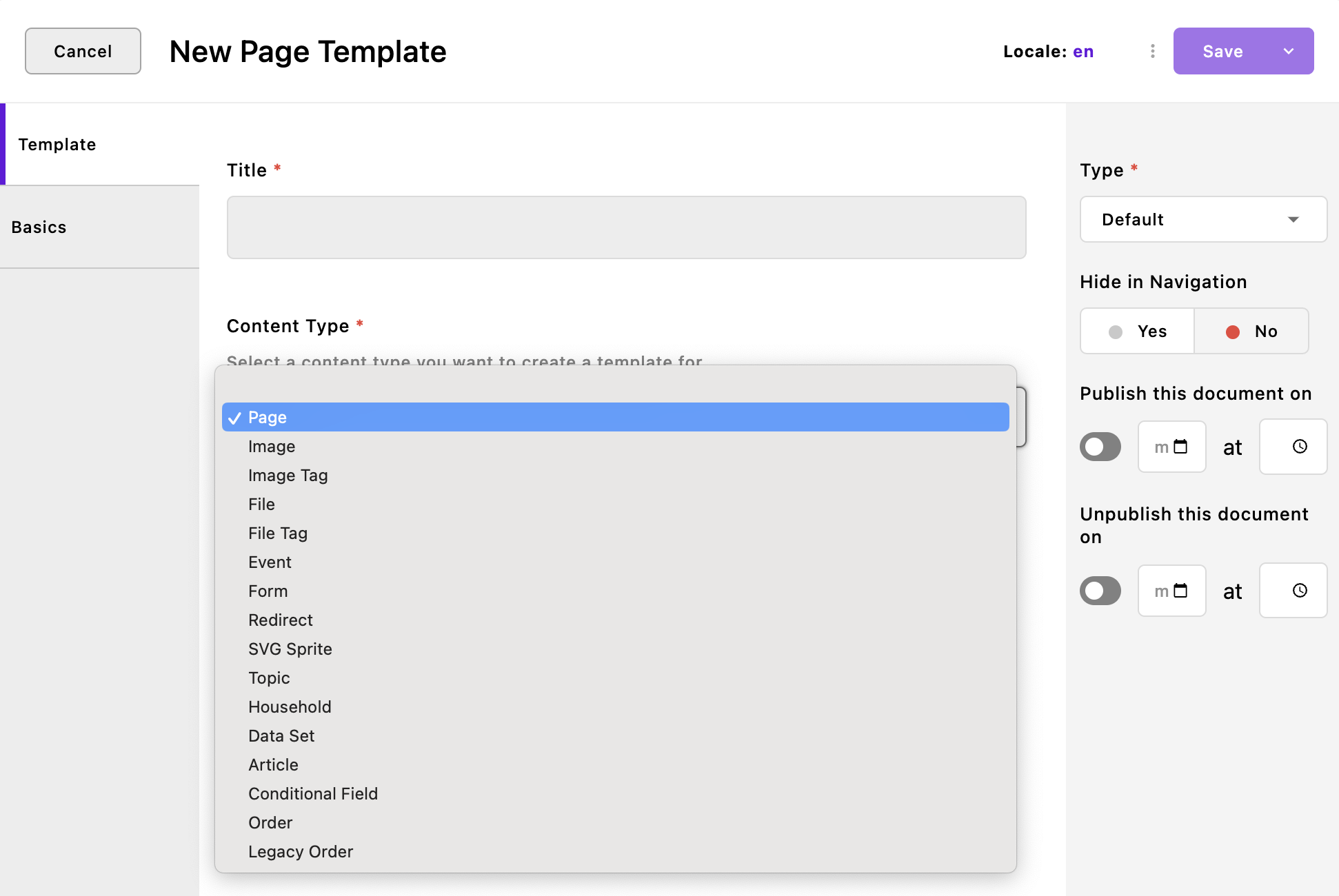
Method 1: Create from scratch
- Click "New Template" in the template manager
- Enter a title and select document type (page or any registered piece-type)
- Configure content using the fields defined for that type
- Optionally add a custom preview image via "Add Image"
Method 2: Duplicate existing templates
- Click any template's edit button
- Select "Duplicate..." from the context menu
- Modify the copy and save to the template library
Save Existing Content as Templates
From pages:
- Page tree: Right-click any page → "Save as template..."
- Page editor: Use the context menu while editing → "Save as template..."
From pieces:
- Piece manager: Context menu → "Save as template..."
- Individual piece pages: Context menu → "Save as template..."
Both options open a modal allowing you to modify the template title and content before saving.
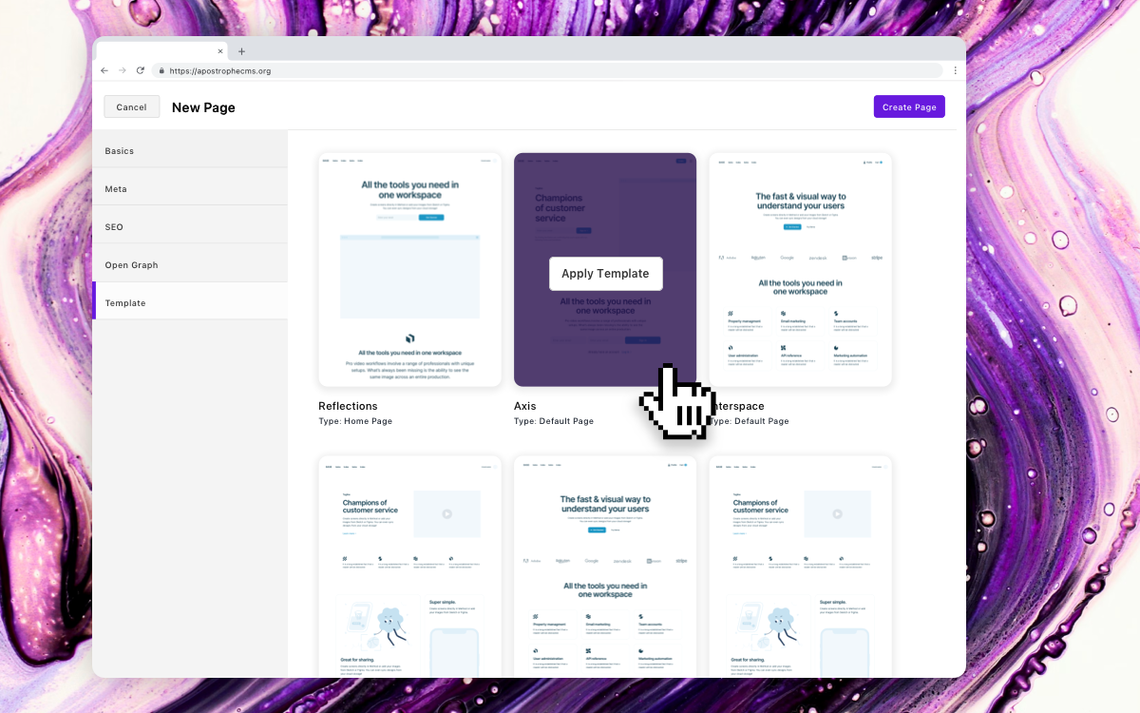
Using Templates for New Content

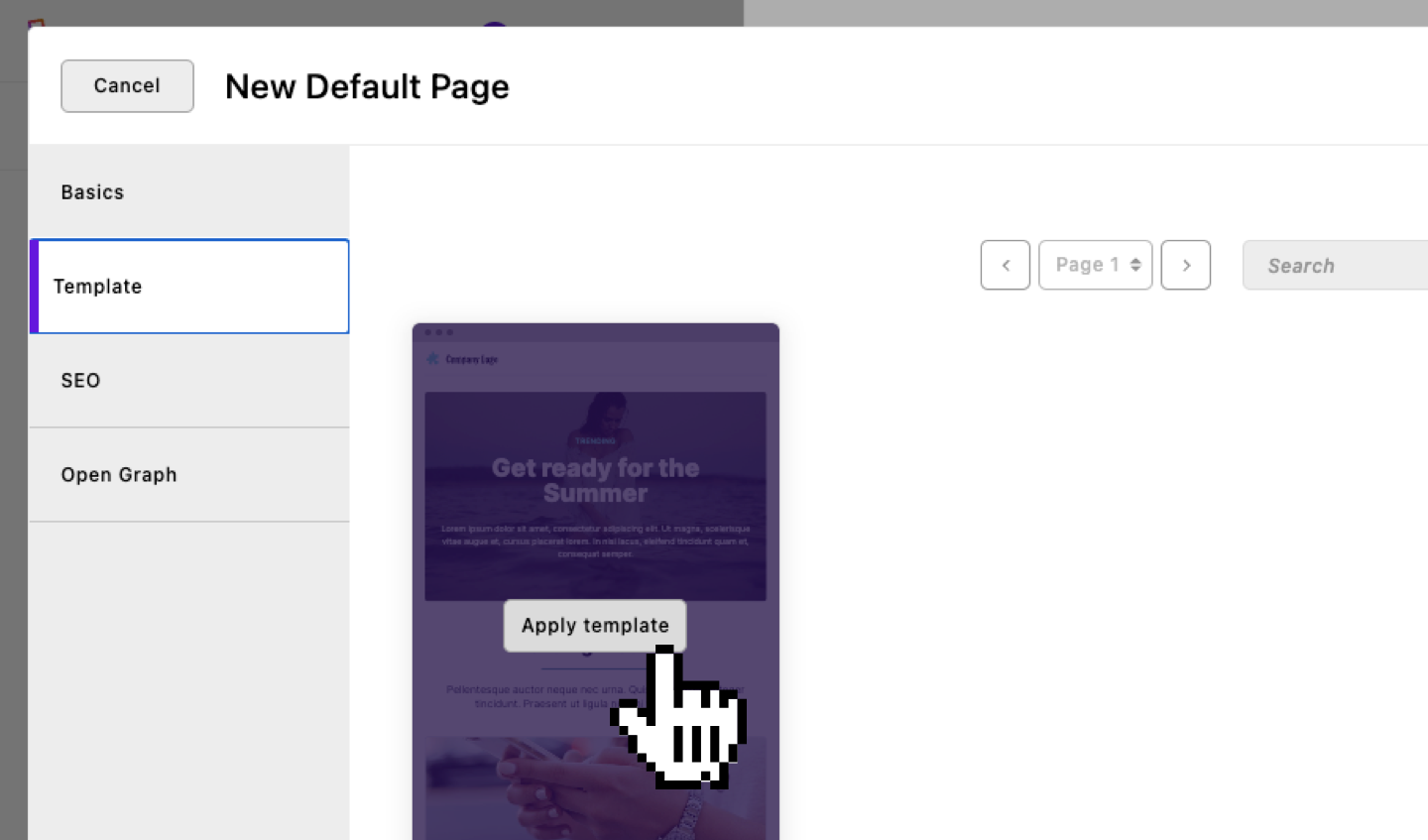
When creating new pages or pieces, the editor modal includes a "Template" tab (only visible before saving your first draft). This tab displays:
- All applicable templates for the current document type
- Search functionality to filter templates by name
- "Apply Template" button on hover to populate fields with template content
Once you apply a template, all schema fields populate with the template's content and configuration.
Advanced Features
Template Permissions

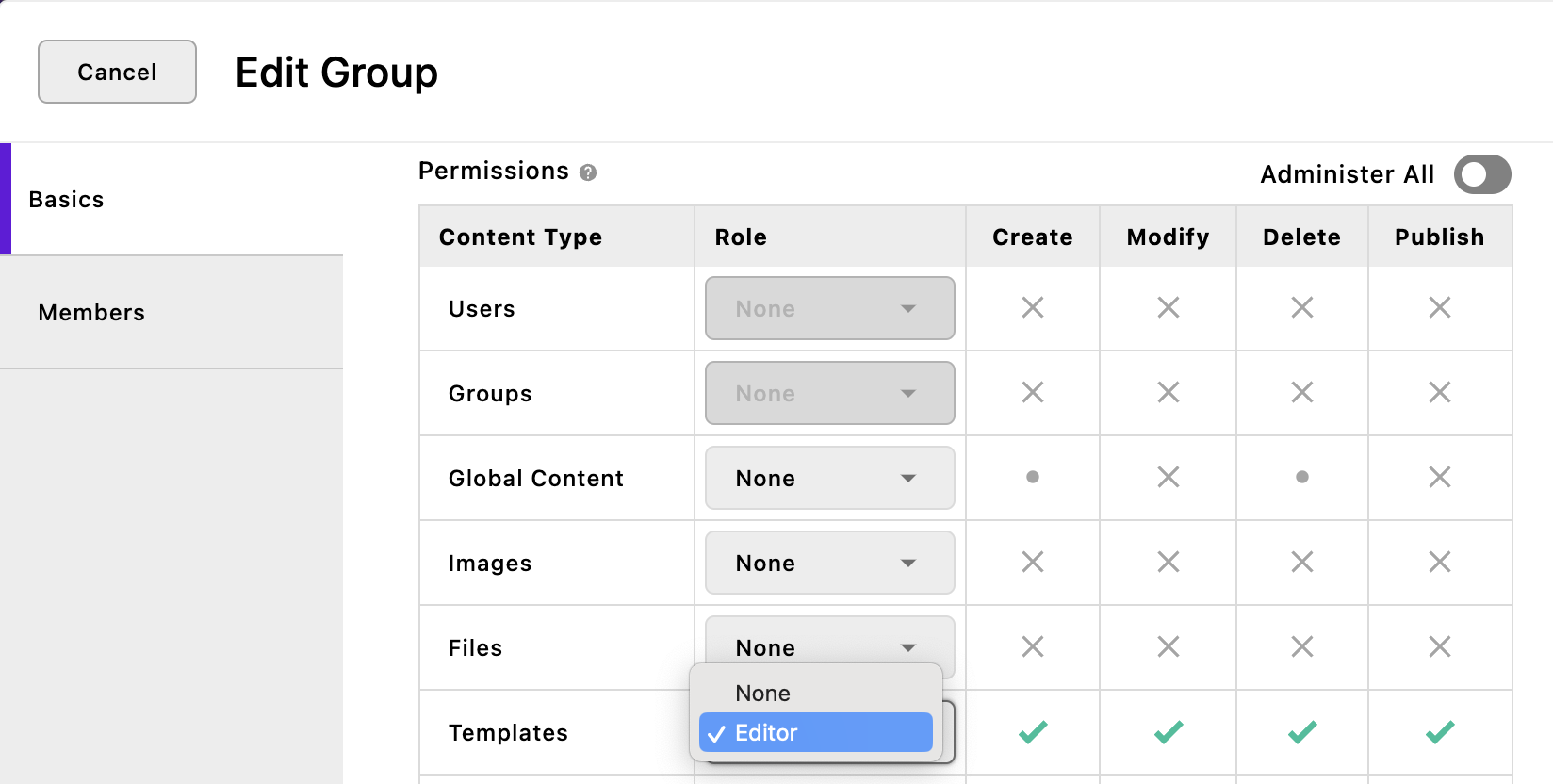
When used with @apostrophecms-pro/advanced-permission, the module adds granular template access control:
Permission levels:
- "None" - No template library access
- "Editor" - Full template visibility, edit permissions based on document type access
Editors will only be allowed to save edits to a template if they also have permission to edit that document type. Similarly, they will only be allowed to apply that template to documents that they have permission to edit.
Default permissions (without Advanced Permission module):
- Admin/Editor roles - Full template editing and application
- Contributor role - Apply existing templates, no editing permissions
Configuration Options
Exclude specific piece types from templates:
// modules/my-piece-type/index.js
export default {
extend: '@apostrophecms/piece-type',
options: {
hasTemplates: false
}
};
💎 Ready for More Pro Features?
Want to maximize your content team's efficiency? Combine Doc Template Library with other Pro modules:
- Advanced Permissions - Granular access control for templates and content
- SEO Assistant - AI-powered content optimization for template pages
- Automatic Translation - Multi-language template support with AI translation
- Palette - Visual design tools for customizing template styles
Create an account on Apostrophe Workspaces and upgrade to ApostropheCMS Pro now, or contact us to learn more about ApostropheCMS Pro and unlock the full potential of your content workflow.
Made with ❤️ by the ApostropheCMS team. Need enterprise content management? Let's talk! 🚀

