Extensions & Integrations
Multisite Dashboard
This extension provides the multisite dashboard with infinite scroll, search functionality, and the ability to save templates. This extension requires that the project also have the @apostrophecms-pro/multisite extension installed and configured.
Those using this module are strongly advised to join our Apostrophe Enterprise Support program. Create an account on our website and navigate to the support tab. We will work with you to make sure your customers receive the high availability and durability this module is designed to provide.
Installation
This software is released as an npm private package. Here are the steps to install it.
First, create an npm account if you do not have one.
Second, provide your npm account username to your Apostrophe Technologies representative, requesting access to install the cloud tools. You may receive a confirmation email from npm.
Third, log into npm with the npm login command if you have not already done so.
Now you will be able to install the package normally. However, you will also need an access token in your CI/CD or other deployment system. See "npm private package deployment" below.
If the @apostrophecms-pro/multisite extension isn't installed in your project, please see the installation instructions for that extension first before proceeding.
To install the multisite-dashboard extension, use the command line to run this command in an Apostrophe multisite project root directory:
npm install @apostrophecms-pro/multisite-dashboard
Add the Multisite Dashboard modules, including the site and site-page modules, in the index.js file of the dashboard folder:
module.exports = {
modules: {
'@apostrophecms-pro/multisite-dashboard': {},
site: {
options: {
baseUrlDomains: {
local: 'localhost:3000',
// Should be a real registered domain or subdomain with a DNS wildcard pointing to the cloud
staging: 'a3-assembly-staging.apostrophecms.com',
// Should be a real registered domain or subdomain with a DNS wildcard pointing to the cloud
prod: 'a3-assembly-demo.apostrophecms.com'
}
}
},
'site-page': {},
}
};
The baseUrlDomains option of the site module is required. It can be set directly in the root index.js file when you register the module as shown in the example, or in the dashboard/modules/site/index.js file.
Usage

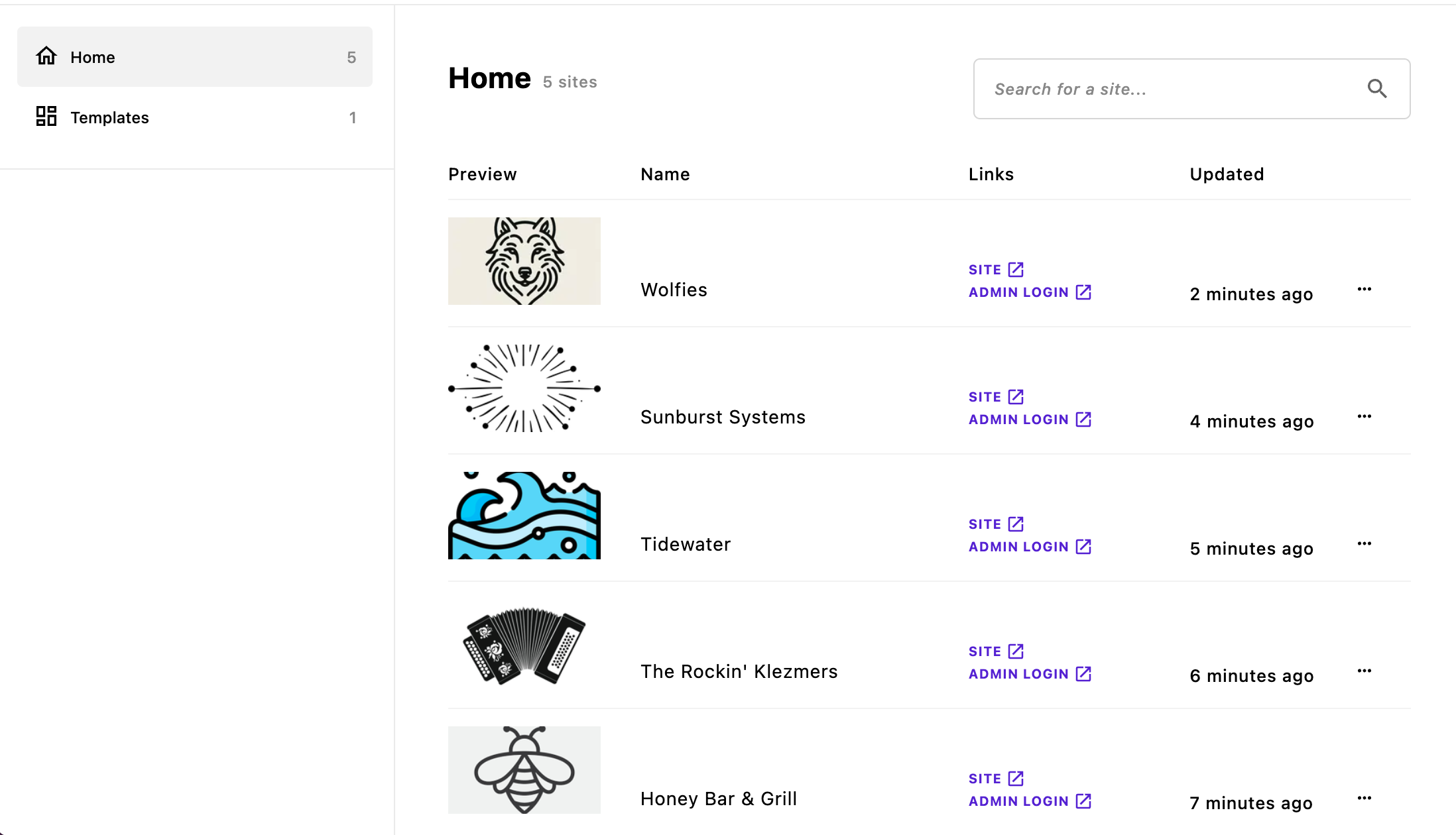
This extension provides an infinitely scrollable list of all the sites created in the current multisite instance. Each site has an image, such as a logo on the left, followed by a column with the name of the site. The "Links" column provides both a link to the site home-page and a link directly to the site login page. In addition to providing information on when the site details were last updated, each site also has a context menu. This allows you to "Duplicate" or "Archive" the site in addition to selecting to "Edit" the site details.
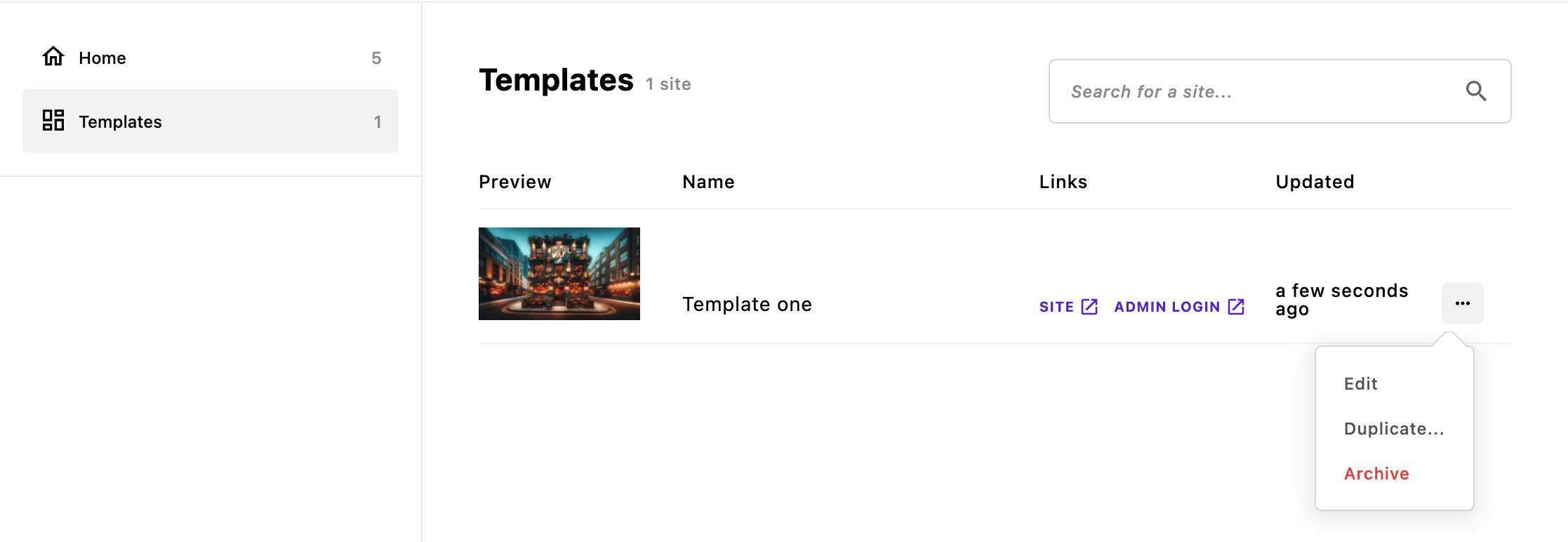
 To facilitate creation of new sites that share specific details, the dashboard also has a new tab named "Templates". Sites can be moved to the tab by toggling the "Template" control in the site edit modal. These sites are fully functional, but are organized so that editors can find them more easily. New sites can be created from these templates by selecting the "Duplicate" option from the context menu and then toggling the "Template" control to 'No'.
To facilitate creation of new sites that share specific details, the dashboard also has a new tab named "Templates". Sites can be moved to the tab by toggling the "Template" control in the site edit modal. These sites are fully functional, but are organized so that editors can find them more easily. New sites can be created from these templates by selecting the "Duplicate" option from the context menu and then toggling the "Template" control to 'No'.
Finally, this extension adds a search feature to your dashboard. This makes finding a specific site or site template easier if you have a list with dozens of sites.
Per-Site Permissions
Dashboard accounts and individual site accounts are completely separate, stored in completely separate databases. A user might be an admin within a single site, and only a guest in the dashboard, or have no dashboard access at all. This section is about permissions within the dashboard itself.
Normally the dashboard allows all users with the editor or admin role to create and manage the settings of sites via the dashboard, and allows users with the guest role to use the dashboard purely as a launcher to access sites.
To create independent dashboards for different users or groups of users, the privateDashboards: true option can be set for the dashboard:
// in dashboard/index.js
module.exports = {
privateDashboards: true
};
Once this option has been set, only admin users of the dashboard can see and manage all sites in the dashboard. However editor users can be given access to see and manage additional sites via the "Sites Visible in Dashboard" field of users, or given access to see and manage all sites via the "All Sites" option.
For guest users, the "Sites Visible in Dashboard" field only allows the selected sites to be seen in the dashboard, which can then be used as a launchpad for accessing sites. It does not grant any editing privileges to guests at the dashboard level.
Once more: these permissions only relate to making changes within the dashboard itself. To give users access to edit the content of a site, you must create accounts within the site, after logging into the individual site as an admin.

