Extensions & Integrations
SEO Assistant
Generate compelling, keyword-optimized meta titles and descriptions with AI. Transform your SEO workflow by automatically creating professional metadata that drives clicks and improves search rankings—all based on your actual page content.
Why SEO Assistant?
- 🤖 AI-Generated Meta Titles: Compelling, keyword-optimized titles generated automatically
- 📝 Smart Meta Descriptions: AI-crafted descriptions that drive clicks
- 🎯 Content Analysis: Get suggestions based on your actual page content
- ⚡ One-Click Optimization: Generate, review, and apply SEO improvements instantly
- 🔄 Multiple Suggestions: Try different approaches with regeneration options
- ✏️ Custom Prompts: Fine-tune AI behavior for your brand voice
The SEO Assistant analyzes your page content and generates optimized meta titles and descriptions using advanced AI, making professional SEO accessible to content creators of all skill levels.
Installation
Note: This module requires an ApostropheCMS Pro license. Don't have Pro yet? Create an account on Apostrophe Workspaces or contact us and get started with ApostropheCMS Pro to access this and other Pro extensions.
This version of the @apostrophecms-pro/seo-assistant extension requires the @apostrophecms-pro/automatic-translation extension as a dependency. Future versions will migrate these requirements to the ApostropheCMS core or an AI-core extension.
To install the module, use the command line to run this command in an ApostropheCMS project's root directory:
npm install @apostrophecms-pro/seo-assistant @apostrophecms-pro/automatic-translation @apostrophecms/seo
The SEO extension is also required, if not already present, for the SEO Assistant module to work.
Minimum required versions:
{
"@apostrophecms-pro/automatic-translation": "^1.1.0",
"@apostrophecms/seo": "^1.0.0",
"apostrophe": "^4.3.2"
}
Configuration
Initial Setup
Set your OpenAI API key as an environment variable:
export OPENAI_API_KEY=your-openai-api-key
Configure the SEO Assistant module in the app.js file:
import apostrophe from 'apostrophe';
apostrophe({
root: import.meta,
shortName: 'my-project',
modules: {
'@apostrophecms-pro/automatic-translation': {
options: {
enabled: false
}
},
'@apostrophecms/seo': {},
'@apostrophecms-pro/seo-assistant': {
options: {
provider: 'openai'
}
},
'@apostrophecms-pro/seo-assistant-openai': {}
}
});
Important: The
@apostrophecms-pro/seoand@apostrophecms-pro/automatic-translationmodules are required for the SEO Assistant module to work. If you already have these modules configured in your project, you can keep the existing configuration. However, register the@apostrophecms-pro/seo-assistantmodule after the@apostrophecms-pro/seomodule in theapp.jsfile.
API Key Configuration
While not recommended for production, you can also set the OpenAI API key directly in the module configuration:
import apostrophe from 'apostrophe';
apostrophe({
root: import.meta,
shortName: 'my-project',
modules: {
'@apostrophecms-pro/seo-assistant-openai': {
options: {
apiKey: 'your-openai-api-key'
}
}
}
});
Content Length Restrictions
Set a minimum page context length to ensure quality suggestions:
import apostrophe from 'apostrophe';
apostrophe({
root: import.meta,
shortName: 'my-project',
modules: {
'@apostrophecms-pro/seo-assistant-openai': {
options: {
minContextLength: 100
}
}
}
});
When minContextLength is set, the module will not generate metadata for pages with text content shorter than the specified value. The default is no restriction.
Advanced Features
OpenAI Model Configuration
The OpenAI module @apostrophecms-pro/seo-assistant-openai provides an additional model configuration option:
import apostrophe from 'apostrophe';
apostrophe({
root: import.meta,
shortName: 'my-project',
modules: {
'@apostrophecms-pro/seo-assistant-openai': {
options: {
model: 'gpt-3.5-turbo'
}
}
}
});
You can use any supported OpenAI model. The default model is gpt-4o.
Using the SEO Assistant
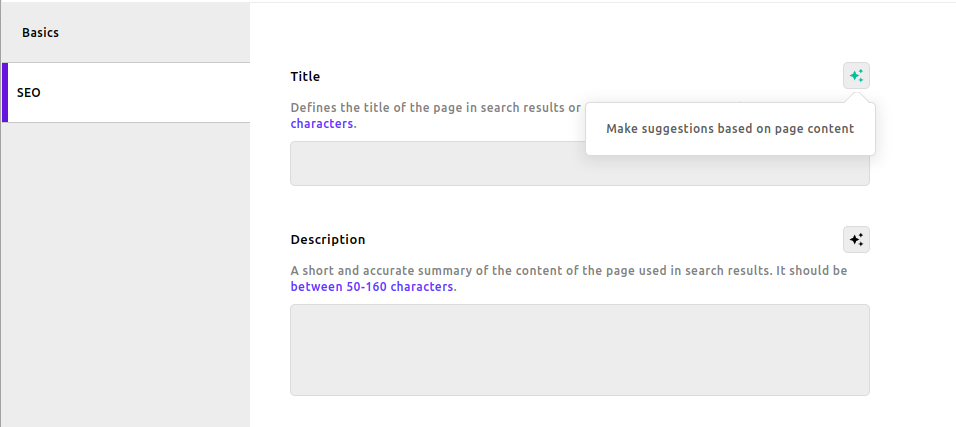
The SEO Assistant provides a field indicator UI for the SEO Title and Description fields in the page/piece editor. When you click the indicator, the module offers an action to generate metadata suggestions based on your current page content and pre-configured AI prompt.
Workflow:
- Click the SEO Assistant indicator next to title/description fields
- Review the AI-generated suggestion
- Accept the suggestion (and edit if needed), retry, or customize the prompt
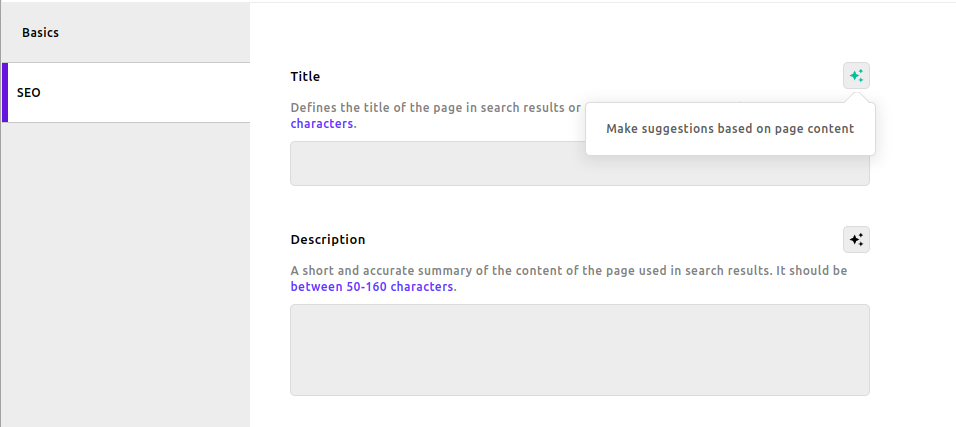
SEO Assistant Interface
Context Menu:

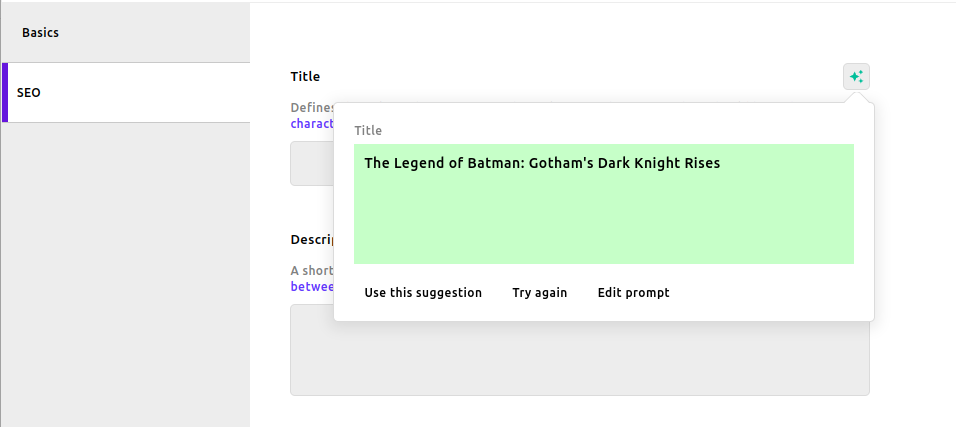
Generated Suggestion:

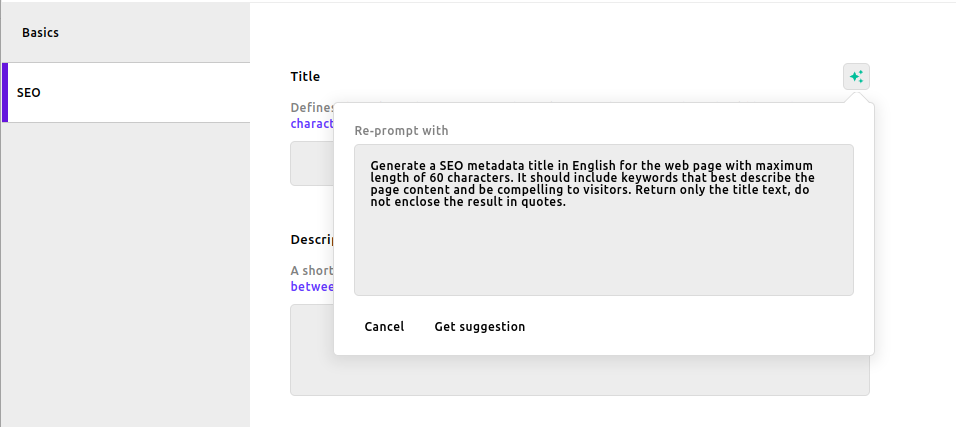
Custom Prompt Editing:

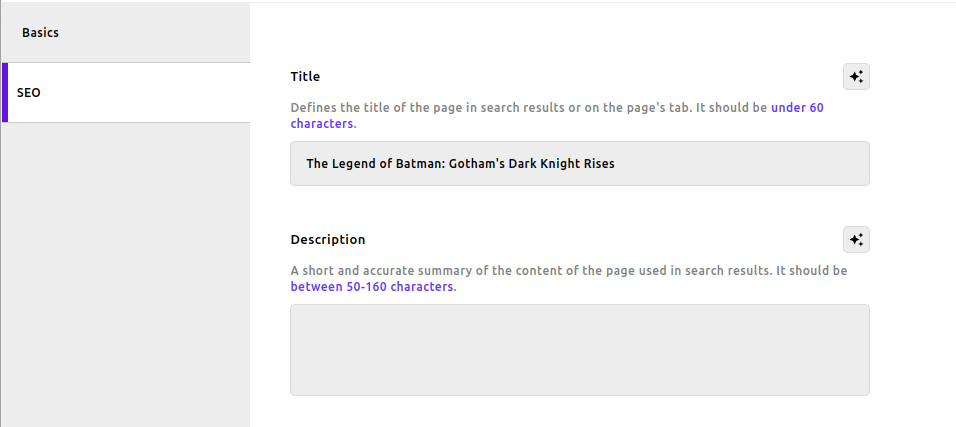
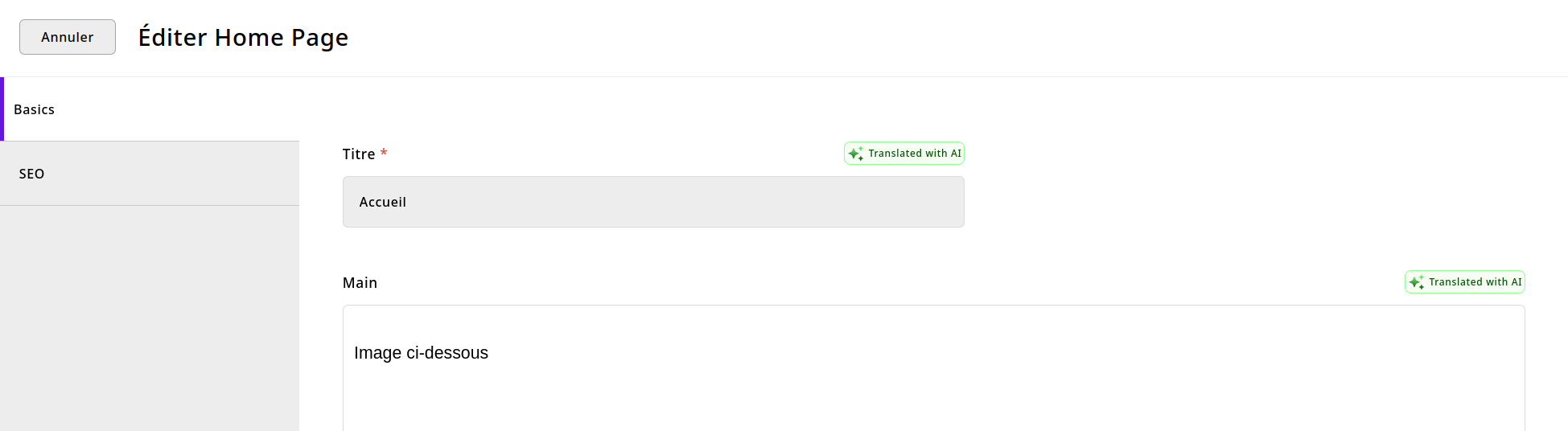
Applied Suggestion:

Creating a Custom Provider
You can create a custom AI provider to fit your project needs. Create a new module following this pattern:
// modules/my-provider/index.js
export default {
/**
* Called when the module is initialized.
* Registers this provider with the SEO Assistant.
* @param {object} self - The module instance.
*/
init(self) {
self.apos.modules['@apostrophecms-pro/seo-assistant']
.registerProvider(self, {
name: 'my-provider',
label: 'My Provider'
});
// Optional: run any setup needed for your provider
},
/**
* Return a text prompt that site editors can edit before generating SEO content.
* @param {object} req - The request object.
* @param {object} field - Schema for `seoTitle` or `seoDescription`.
* @returns {Promise<string>} A default editor prompt.
*/
async getEditorPromptFor(req, field) {
// Your implementation
},
/**
* Build the AI prompt using editor input and page content.
* @param {object} req - The request object.
* @param {object} options
* @param {Array<{ name: string, text: string }>} options.context -
* Extracted page text. `name` is the schema field name (e.g., 'title', 'body')
* where the text came from, and `text` is the extracted string value.
* @param {object} options.field - Schema for `seoTitle` or `seoDescription`.
* @param {string} options.editorPrompt - The prompt from `getEditorPromptFor`.
* @returns {Promise<string>} The generated AI prompt.
*/
async generatePrompt(req, { context, field, editorPrompt }) {
// Your implementation
},
/**
* Generate the final suggestion text from the AI prompt.
* @param {object} req - The request object.
* @param {string} prompt - The prompt from `generatePrompt`.
* @returns {Promise<string>} The generated suggestion text.
*/
async generateSuggestion(req, prompt) {
// Your implementation
}
};
Register your provider as shown in the init() section above. Set the name and label properties as needed, and add your module to the project app.js file.
Method Overview:
getEditorPromptFor: Returns a text prompt based on the current field (seoTitleorseoDescription) that editors can modifygeneratePrompt: Converts the editor prompt and page context into a format suitable for your AI modelgenerateSuggestion: Takes the generated prompt and returns the metadata suggestion
You can review the implementation in
node_modules/@apostrophecms-pro/seo-assistant/modules/@apostrophecms-pro/seo-assistant-openai/index.jsas a reference. (This file will be present if your project includes the SEO Assistant package; note that a Pro license may be required.)
Customizing the Interface
Custom Icons and Labels

You can customize the icon of the button used to trigger the assistant in the SEO Assistant module. The new icon and optional label and class properties are passed through the triggerAssistantButton option:
import apostrophe from 'apostrophe';
apostrophe({
root: import.meta,
shortName: 'my-project',
modules: {
'@apostrophecms-pro/seo-assistant': {
icons: {
'panda-icon': 'Panda'
},
options: {
provider: 'openai',
triggerAssistantButton: {
icon: 'panda-icon',
label: 'Generate with AI',
class: ['blue-yellow']
}
}
}
}
});
By using the class blue-yellow, you can add the following CSS selector to customize the trigger assistant button.
Add custom CSS for button styling:
.apos-button.apos-button--blue-yellow {
background-color: yellow;
border: 4px solid blue;
}
Meta Label Position

You can position the meta label associated with the icon on the left (default) or right side.
// modules/@apostrophecms/seo-assistant-doc-type/index.js
export default {
options: {
seoAssistantMetaPosition: 'right'
}
};
See the README for the @apostrophecms/automatic-translation module for information on changing the meta label text.
Made with ❤️ by the ApostropheCMS team. Ready to transform your SEO workflow? Upgrade to ApostropheCMS Pro today! ⚡

